Navigating the intricate landscape of Java development, particularly within the IntelliJ IDEA environment, often brings forth challenges that developers must adeptly address. In this guide, […]
No Provider for NgControl: Fixing Angular Error
Angular development presents its own set of challenges, and stumbling upon NgControl errors can impede the overall process. This guide focuses on pragmatic solutions to […]
Mastering ‘Choose’ in LaTeX: Precision Formulas
The \(n \choose k\) formula, known as “n choose k” or binomial coefficient, plays a pivotal role in combinatorics, particularly in scenarios involving combinations. This […]
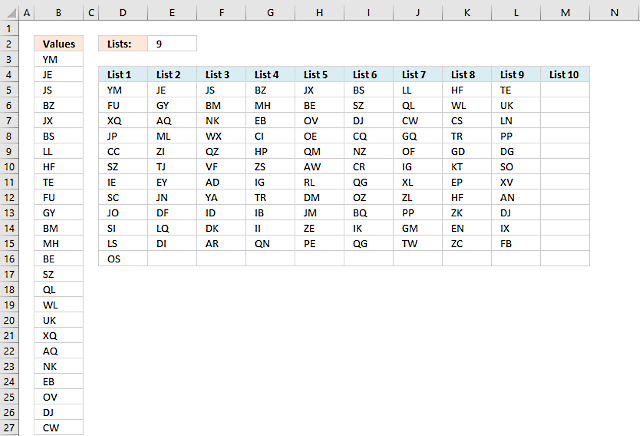
Navigating Alphabetical Divisions: A Thorough Examination
The segmentation of the alphabet into distinct groups is a fundamental task in various contexts, ranging from data processing algorithms to electoral systems. This comprehensive […]
Introduction to Spacing After Titles
In an era where written communication proliferates across digital platforms, understanding the nuances of spacing and punctuation following titles such as Mr., Mrs., and Ms. […]
Overwatch Standard vs GOTY Edition: An In-depth Comparison
In the dynamic landscape of video gaming, where titles evolve and expand beyond their initial releases, Blizzard Entertainment’s Overwatch stands as a prime example of […]
Enhancing Web Interactivity: Right-Click Restrictions
Authored by Marsha Villar on April 5, 2023, this document demystifies the challenges related to the ‘void(document.oncontextmenu=null)’ hack, aimed at restoring right-click functionality on web […]
Overcoming ‘dict_keys’ Object Subscriptability in Python
Authored by Doris Schneidtmille on May 14, 2023, this guide delves into the common Python error encountered when working with dictionary keys – “‘dict_keys’ object […]
Navigating Proxy Configuration Challenges in ReactJS
Drafted by Samantha Hofmeister on May 15, 2023, this document explicates on resolving the ‘options.allowedHosts[0] should be a non-empty string’ error encountered during ReactJS development, […]
Single-Attempt Abort, No-Fast Forward
A plausible hypothesis that could underpin this situation might be that an alternate party is taking advantage of GitHub’s “REBASE AND MERGE” or “SQUASH AND […]